Configuración de una pantalla con varias secciones
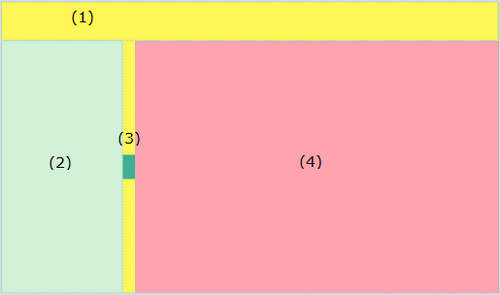
Puede crear una pantalla similar a una interfaz de usuario de una aplicación con múltiples paneles de ventanas ajustables.
Después de cambiar la visualización/colapso de los objetos de diseño con animación de visibilidad, el objeto de visualización de contenido y el tamaño y ubicación del objeto de conmutación serán ajustados automáticamente por el Panel de acoplamiento, y la visualización del panel cambiará.
Para obtener información sobre la función utilizada para configurar una pantalla compuesta de varios paneles, consulte lo siguiente.
Funcionamiento cuando se configura la animación de visibilidad
Operación de ejemplo
Toque el interruptor en el Panel de acoplamiento para contraer el objeto de presentación (panel izquierdo); el objeto de visualización de contenido (panel principal) alineado a continuación se expandirá para ocupar ese espacio. Toque el interruptor de nuevo para mostrar el objeto de diseño.
Establecer el flujo de trabajo
Agregar variables
Agregue una variable que almacene la propiedad [Visibilidad] del objeto de diseño.
Explorador de proyectos: [Variables] → [Todas las variables]
Agregue la(s) siguiente(s) variable(s).
Propiedades de la variable
[Nombre] |
[Tipo de datos] |
| Var1 | [INT] |
Agregar pantalla
Explorador de proyectos : [Diseño de la pantalla] → [Pantallas]
Agregue la(s) siguiente(s) Pantalla(s).
Propiedades de la pantalla
[ID de pantalla] |
[Tipo de pantalla] |
2 |
[Panel de acoplamiento] |
Explorador de proyectos : [Diseño de la pantalla] → [Pantallas] → [Screen2]
Para definir los ajustes de la pantalla, tal como el color, en la vista de Documento, haga clic en el área de dibujo y defina los ajustes en la ventana de propiedades.
Propiedades del panel de acoplamiento
Pestaña |
Propiedad |
Valor |
||
[Básico] |
[Relleno] |
[Color] |
[Valor] |
ID: 14 |
Explorador de proyectos: [Arquitectura del sistema] → [Target01]
Establezca las siguientes propiedades.
Propiedades de Target01:
Pestaña |
Sub |
Propiedad |
Valor |
|
|---|---|---|---|---|
[Función] |
[Básico] |
[Preferencias] |
[ID de pantalla inicial] |
2 |
Esta propiedad establece la pantalla configurada en este ejemplo de configuración (ID de pantalla: 2) para que se muestre en primer lugar después de iniciar el tiempo de ejecución.
Agregar contenido
Explorador de proyectos: [Diseño de la pantalla]→ [Contenidos]
Agregue los siguientes contenidos.
Propiedades del contenido
[ID de contenido] |
[Tipo de pantalla] |
| 1 | [Desplazar lienzo] |
Explorador de proyectos: [Diseño de la pantalla]→ [Contenidos]→ [Content1]
Para definir los ajustes del contenido, tal como el color, en la vista de Documento, haga clic en el área de dibujo y defina los ajustes en la ventana Propiedades.
Al designar colores con ID, los colores mostrados variarán en función del [Conjunto de colores] en la [Caja de herramientas].
Conjunto de colores
Propiedades de Desplazar lienzo
Pestaña |
Propiedad |
Valor |
||
[Básico] |
[Relleno] |
[Color] |
[Valor] |
ID: 25 |
Configurar objetos/partes de diseño
Explorador de proyectos: [Diseño de la pantalla] → [Pantallas] → [Screen2]
Arrastre y coloque los siguientes objetos de la [Caja de herramientas] a la pantalla.
El orden de alineación de los objetos puede cambiarse con la [Lista de objetos].

- Objeto de diseño - Lienzo (Nombre: Canvas1)
- Objeto de diseño - Panel de apilamiento (Nombre: StackPanel1)
- Propiedades del objeto del interruptor (Nombre: Switch1)
Visualización del contenido (Nombre: ContentDisplay1)
Cuando alinee objetos, arrástrelos y suéltelos hacia el exterior del objeto de diseño o fuera del área de la pantalla para evitar que se superpongan. Tenga en cuenta que cuando no se selecciona ninguno de los objetos en la pantalla, también pueden alinearse sin superponerse haciendo doble clic en el objeto correspondiente de la [Caja de herramientas].
Propiedades de Objeto de diseño -(Nombre: Canvas1)
Pestaña |
Propiedad |
Valor |
||
[Básico] |
[Ubicación] |
[Acoplar] |
[Superior] |
|
[Altura] |
80 |
|||
[Relleno] |
[Color] |
[Valor] |
ID: 14 |
|
Propiedades de Objeto de diseño - Panel de apilamiento (Nombre: StackPanel1)
Pestaña |
Propiedad |
Valor |
||
[Básico] |
[Orientación] |
[Vertical] |
||
[Ubicación] |
[Acoplar] |
[Izquierda] | ||
[Ancho] |
250 |
|||
|---|---|---|---|---|
[Relleno] |
[Color] |
[Valor] |
ID: 11 |
|
[Visibilidad] |
[Variable] [Nombre]: Var1 |
|||
Instale el menú acordeón en el Panel de apilamiento. Para más información sobre el menú acordeón, consulte lo siguiente.
Configuración de un menú acordeón
Propiedades del objeto del interruptor (Nombre: Switch1)
Este interruptor cambia la visualización del panel. Cuando se toca el interruptor, la propiedad [Visibilidad] del Objeto de diseño - Panel de apilamiento (nombre: StackPanel1) se cambia a 0 (Mostrar) o 2 (Colapsado).
Pestaña |
Subpestaña |
Propiedad |
Valor |
Pestaña |
|---|---|---|---|---|
[Función] |
[Pulsación] |
[Operación] |
[Tipo] |
[Palabra] |
[Operación] |
[XOR] |
|||
[Origen] |
2 |
|||
[Destino] |
[Variable] [Nombre]: Var1 |
|||
[Forma] |
[Tamaño/Ubicación] |
[Ubicación] |
[Acoplar] |
[Izquierda] |
[Ancho] |
25 |
|||
[Altura] |
50 |
|||
Propiedades de Visualizador de contenidos (Nombre: ContentDisplay1) :
Pestaña |
Subpestaña |
Propiedad |
Valor |
|---|---|---|---|
[Función] |
[Básico] |
[ID de contenido] |
1 |