Splitting a Screen
You can create a multi-screen display by splitting the screen area equally into multiple parts, such as 2, 4, 9, and so on.
After switching the Visibility Animation between showing the Content Display object and minimizing the Content Display object, the Uniform Grid automatically adjusts the size and position of the Content Display object between a single full screen and multiple split-screen displays
For information about the features used to enable the split-screen display, refer to the following.
Operation When Visibility Animation is Set Up
Example Operation
Touch the switch on Content1 to collapse the other content, so only Content1 displays in its entirety. Touch the switch once more to display all the content again and return to the split screen display.
Setting Workflow
Add Variables
Add variables to store the value of the Content Display object's [Visibility] property.
Project Explorer : [Variables] ➞ [All Variables]
Add the following variables.
[Name] |
[Data Type] |
Var1 |
[INT] |
Var2 |
[INT] |
Var3 |
[INT] |
Var4 |
[INT] |
Set up Screen
Project Explorer : [Screen Design] ➞ [Screens]
Add the following screen.
Screen properties :
[Screen ID] |
[Screen Type] |
2 |
[Uniform Grid] |
Set up the following property.
Target01 property:
| Tab | Sub Tab | Property | Value | |
| [Function] | [Basic] | [Preferences] | [Initial Screen ID] | 2 |
Set this property to display first after the runtime starts up the split screen (Screen ID: 2) created in this setting example.
Set up Contents Screen
Project Explorer : [Screen Design] ➞ [Contents]
Add the following contents.
[Content ID] |
[Screen Type] |
1 |
[View Box] |
2 |
[View Box] |
3 |
[View Box] |
4 |
[View Box] |
Set up Parts
Project Explorer : [Screen Design] ➞ [Screens] ➞ [Screen2]
To define screen settings such as color, in Document view click the drawing area and define the settings in the Properties window.
UniformGrid properties :
Tab |
Property |
Values |
|
[Basic] |
[Fill] |
[Value] |
ID: (Any) |
[Row] |
(Initial Value) |
||
[Column] |
(Initial Value) |
||
Drag and drop the following objects from the [Tool Chest] to the screen.
Content Display object (Name: ContentDisplay1) properties :
Tab |
Sub Tab |
Property |
Values |
[Function] |
[Basic] |
[Content ID] |
1 |
[Shape] |
[Size/Location] |
[Visibility] |
[Name]: Var1 |
Content Display object (Name: ContentDisplay2) properties :
Tab |
Sub Tab |
Property |
Values |
[Function] |
[Basic] |
[Content ID] |
2 |
[Shape] |
[Size/Location] |
[Visibility] |
[Name]: Var2 |
Content Display object (Name: ContentDisplay3) properties :
Tab |
Sub Tab |
Property |
Values |
[Function] |
[Basic] |
[Content ID] |
3 |
[Shape] |
[Size/Location] |
[Visibility] |
[Name]: Var3 |
Content Display object (Name: ContentDisplay4) properties :
Tab |
Sub Tab |
Property |
Values |
[Function] |
[Basic] |
[Content ID] |
4 |
[Shape] |
[Size/Location] |
[Visibility] |
[Name]: Var4 |
Draw Contents
Place a switch in each content to switch between a single full screen and multiple split-screen displays. Set a script to operate the switch.
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content1]
Drag and drop the following object from the [Tool Chest] to the Content1.
Switch object (Name: Switch1) properties :
Default Value
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content2]
Drag and drop the following object from the [Tool Chest] to the Content2.
Switch object (Name: Switch1) properties :
Default Value
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content3]
Drag and drop the following object from the [Tool Chest] to the Content3.
Switch object (Name: Switch1) properties :
Default Value
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content4]
Drag and drop the following object from the [Tool Chest] to the Content4.
Switch object (Name: Switch1) properties :
Default Value
Set up Script
Set up a script that switches the [Visibility] property of other Content Display objects between 0 (show) and 2 (minimize) when a switch is touched on one of the Content Display objects.
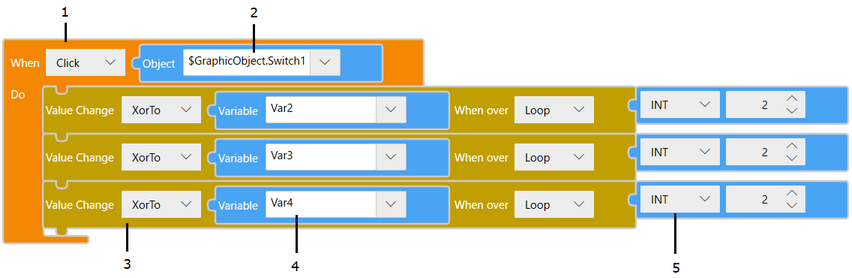
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content1]
Set the following script on the object.
From the [Tool Chest] drag and drop the script to the Script editor.

Number |
Block |
1 |
[Trigger] ➞ [Touch] ➞ [Touch] |
2 |
[Value] ➞ [Screen Object] |
3 |
[Operation] ➞ [Value Change] ➞ [Value Change] |
4 |
[Value] → [Variable] |
5 |
[Value] → [Constant] |
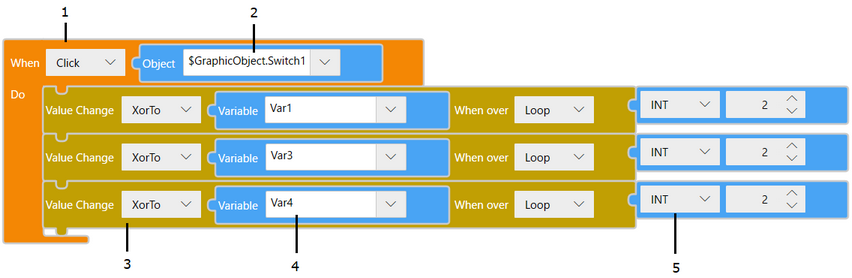
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content2]
Set the following script on the object.
From the [Tool Chest] drag and drop the script to the Script editor.
Switch object (Name: Switch1) script:

Number |
Block |
1 |
[Trigger] ➞ [Touch] ➞ [Touch] |
2 |
[Value] ➞ [Screen Object] |
3 |
[Operation] ➞ [Value Change] ➞ [Value Change] |
4 |
[Value] → [Variable] |
5 |
[Value] → [Constant] |
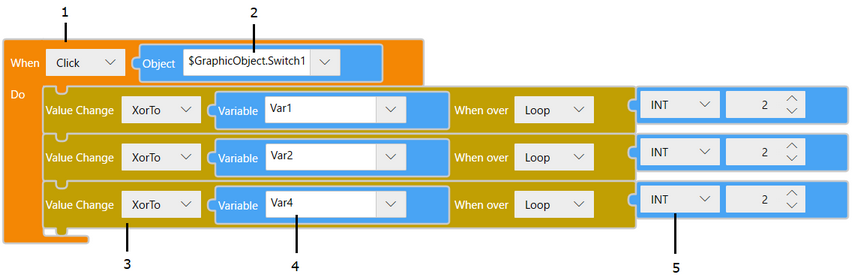
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content3]
Set the following script on the object.
From the [Tool Chest] drag and drop the script to the Script editor.
Switch object (Name: Switch1) script:

Number |
Block |
1 |
[Trigger] ➞ [Touch] ➞ [Touch] |
2 |
[Value] ➞ [Screen Object] |
3 |
[Operation] ➞ [Value Change] ➞ [Value Change] |
4 |
[Value] → [Variable] |
5 |
[Value] → [Constant] |
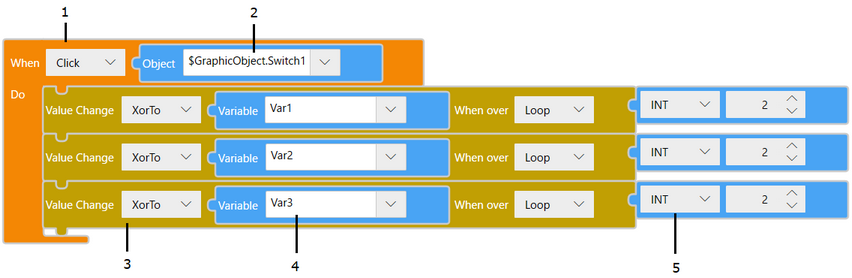
Project Explorer : [Screen Design] ➞ [Contents] ➞ [Content4]
Set the following script on the object.
From the [Tool Chest] drag and drop the script to the Script editor.
Switch object (Name: Switch1) script:

Number |
Block |
1 |
[Trigger] ➞ [Touch] ➞ [Touch] |
2 |
[Value] ➞ [Screen Object] |
3 |
[Operation] ➞ [Value Change] ➞ [Value Change] |
4 |
[Value] → [Variable] |
5 |
[Value] → [Constant] |
 [Variables]
[Variables]